Страница скоро будет готова

The best ideas come as jokes

Design creates culture

Make your thinking as funny as possible.


The work you do while you procrastinate is probably the work you should be doing for the rest of your life.
FIRST PROPOSAL
Creativity is to discover a question
SECOND PROPOSAL
If one brings up an idiosyncratic question

Place for the most important tour
A short description for the most popular tour that is advertised
Next round for selection
Random text in three lines
one more text in several lines



position
description
The first position for which I did not come up with a name
Bonnie had turned, as always in moments of deepest distress, to Meredith. She was lying with her head on Meredith's lap, hands locked onto her friend's arm and shirt. Meredith herself was sitting, braced, leaning as far as possible backward, her feet stretched to push against the floor beneath the dashboard; her body bowed back in the seat, head flung backward, arms holding Bonnie down tightly.
Random line, like it means something
Matt could hear his own hard breathing. The smell of evergreen was overpowering within the car. He could even smell the places where smaller branches had broken off and were oozing sap.





FIRST PROPOSAL
Creativity is to discover a question
SECOND PROPOSAL
If one brings up an idiosyncratic question
FIRST PROPOSAL
Creativity is to discover a question
SECOND PROPOSAL
If one brings up an idiosyncratic question
FIRST PROPOSAL
Creativity is to discover a question
SECOND PROPOSAL
If one brings up an idiosyncratic question
FIRST PROPOSAL
Creativity is to discover a question
SECOND PROPOSAL
If one brings up an idiosyncratic question
Product
- Home page
- Tour
- Templates
Education
- Workshops
- How to make a website
- Design course
- Explore
Help
- Knowledge base
- Video tutorials
- Code export
Subscribe
© 2025 Your Company
Website Development: Acme inc
Как сделать

Инструкция
1. Создаем 2 блока. Первый с кнопками для слайдера, второй - сам слайдер.
2. В первом создаем кнопками наши стрелки, присваиваем классы arrow-left и arrow-right
3. Во втором блоке располагаем элементы со сдвигом вправо
4. В коде указываем значение сдвига для каждого разрешения экрана
5. Добавляем ID наших блоков, согласно описанию
2. В первом создаем кнопками наши стрелки, присваиваем классы arrow-left и arrow-right
3. Во втором блоке располагаем элементы со сдвигом вправо
4. В коде указываем значение сдвига для каждого разрешения экрана
5. Добавляем ID наших блоков, согласно описанию
<script src="https://unpkg.com/scrollbooster@3/dist/scrollbooster.min.js" defer></script>
<script>
$(function() {
// Укажи ID Zero блока cо скроллом и включи overflow: auto
var blockScrollId = '#rec336509829';
// Укажи ID Zero блока cо стрелками и добавь каждой класс arrow-left или arrow-right
var blockArrowsId = '#rec336508636';
var shiftSize;
$(window).on('load resize', function(){
if (window.matchMedia('(max-width: 480px)').matches) {
// Укажи величину сдвига при клике на стрелку для разрешения 320-480px
shiftSize = '297px';
}
else if (window.matchMedia('(max-width: 640px)').matches) {
// Укажи величину сдвига при клике на стрелку для разрешения 481-640px
shiftSize = '297px';
}
else if (window.matchMedia('(max-width: 960px)').matches) {
// Укажи величину сдвига при клике на стрелку для разрешения 641-960px
shiftSize = '297px';
}
else if (window.matchMedia('(max-width: 1200px)').matches) {
// Укажи величину сдвига при клике на стрелку для разрешения 961-1200px
shiftSize = '297px';
}
else {
// Укажи величину сдвига при клике на стрелку для разрешения больше 1200px
shiftSize = '297px';
}
});
$(blockScrollId + ' .t396__artboard').addClass('scrollbooster-viewport').wrapInner('<div class="scrollbooster-content"></div>');
$(blockScrollId + ' .t396').css('overflow','hidden');
new ScrollBooster({
viewport: $(blockScrollId + ' .scrollbooster-viewport')[0],
content: $(blockScrollId + ' .scrollbooster-content')[0],
scrollMode: 'native',
pointerMode: 'mouse',
bounce: false,
onPointerDown: function() { $(blockScrollId + ' *:focus').blur() }
});
$(blockArrowsId + ' .arrow-left').on('click', function(e) {
e.preventDefault();
$(blockScrollId + ' .t396__artboard').animate( { scrollLeft: '-=' + shiftSize }, 300);
});
$(blockArrowsId + ' .arrow-right').on('click', function(e) {
e.preventDefault();
$(blockScrollId + ' .t396__artboard').animate( { scrollLeft: '+=' + shiftSize }, 300);
});
});
</script>
<style>
.scrollbooster-viewport {
cursor: -webkit-grab;
cursor: grab;
padding-bottom: 30px;
margin-bottom: -30px;
}
.scrollbooster-viewport:active {
cursor: -webkit-grabbing;
cursor: grabbing;
}
.scrollbooster-content {
position: absolute;
width: 100%;
height: 100%;
}
.arrow-left,
.arrow-right {
cursor: pointer;
}
</style>Шрифт
Cannonade

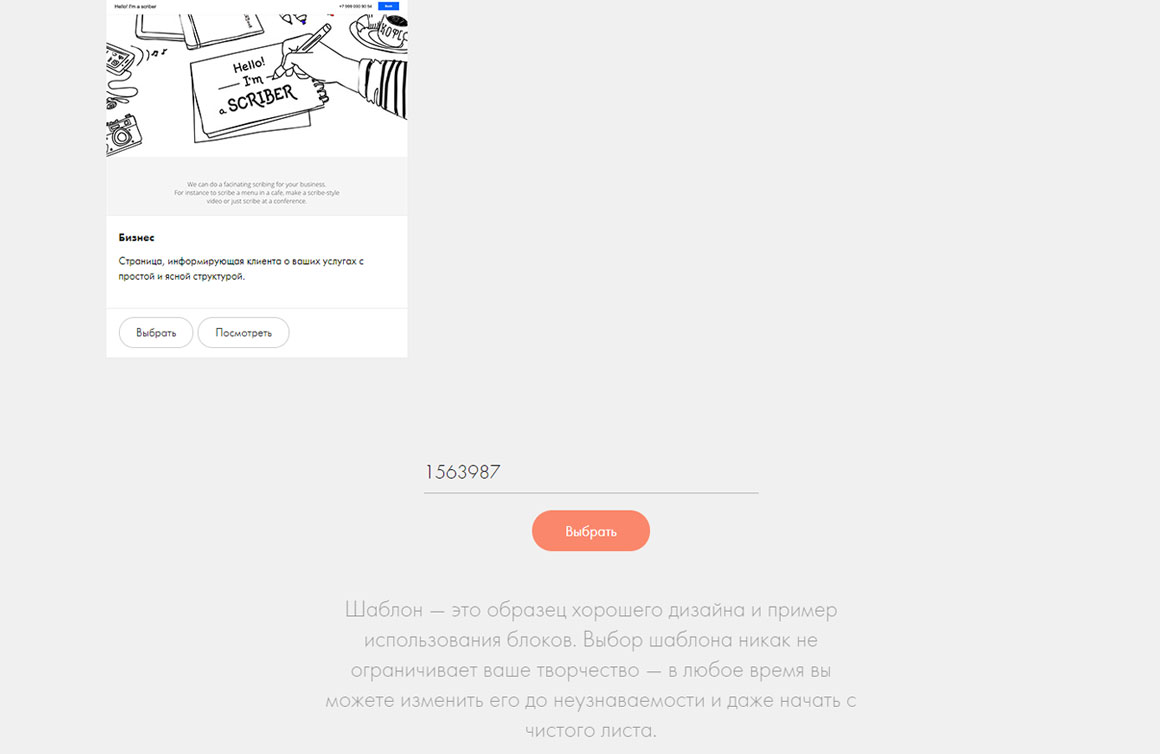
ID шаблона
20823218

Как добавить шаблон


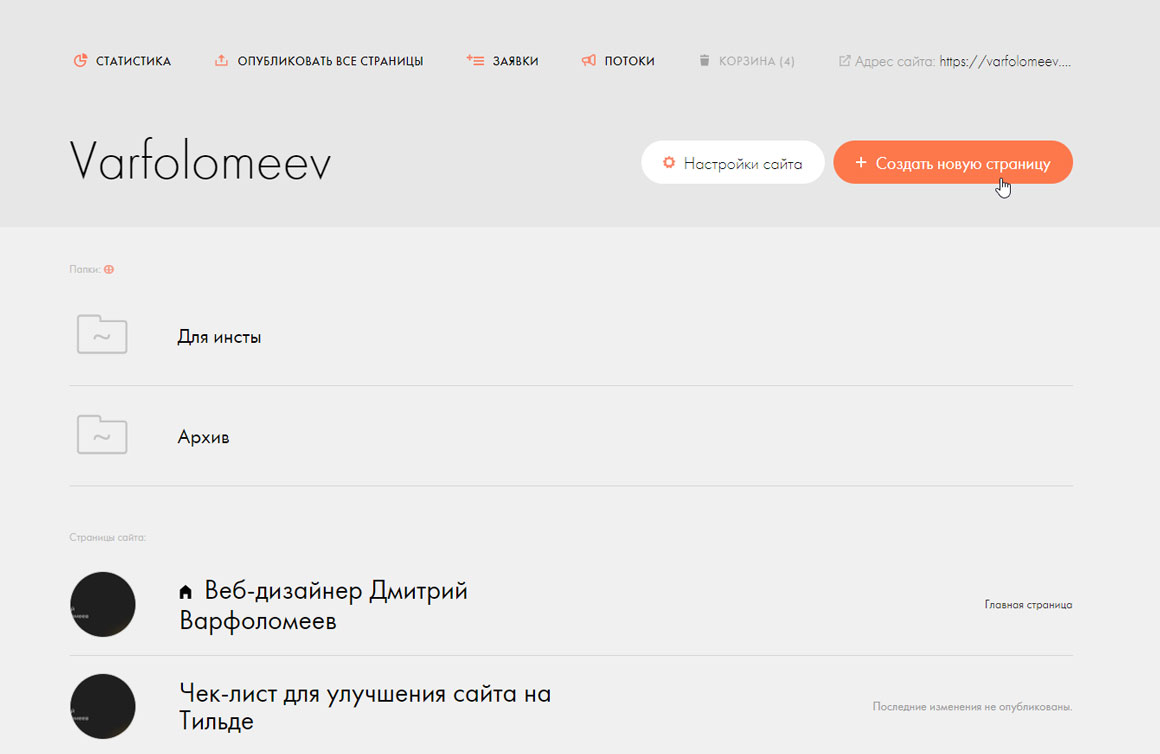
Создаем новую страницу на сайте

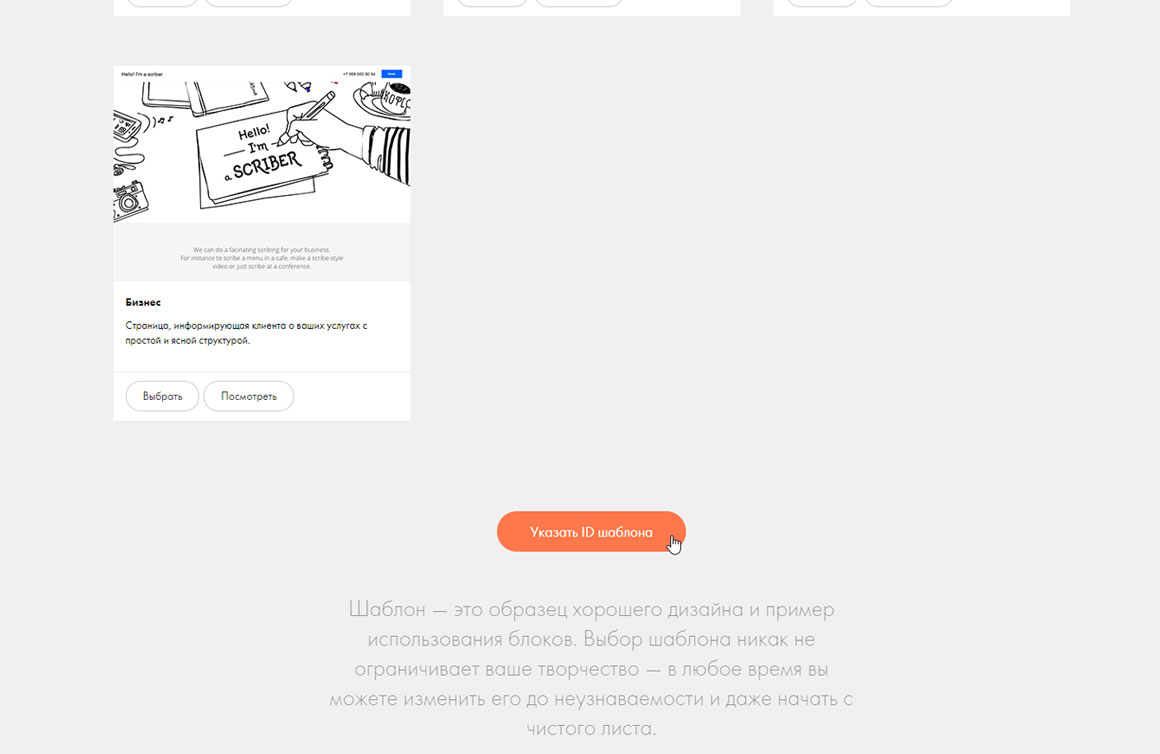
Скроллим в самый низ

Добавляем нужный id шаблона




